購物時經常會發生一種狀況,有時候特別喜歡某款衣物,卻無法決定衣服的顏色,明明更喜歡玫瑰粉色,但對比在自己偏深的膚色,卻不顯優雅反而看起來有種髒髒的感覺;又或是前幾年特別流行的螢光色調,穿搭在白皙肌膚的人身上就是少了摩登感…..,其實選擇衣服的顏色是一種學問,除了更能幫助整體氣質的提升,視覺效果也更有氣色。
#1
light,白皙肌膚
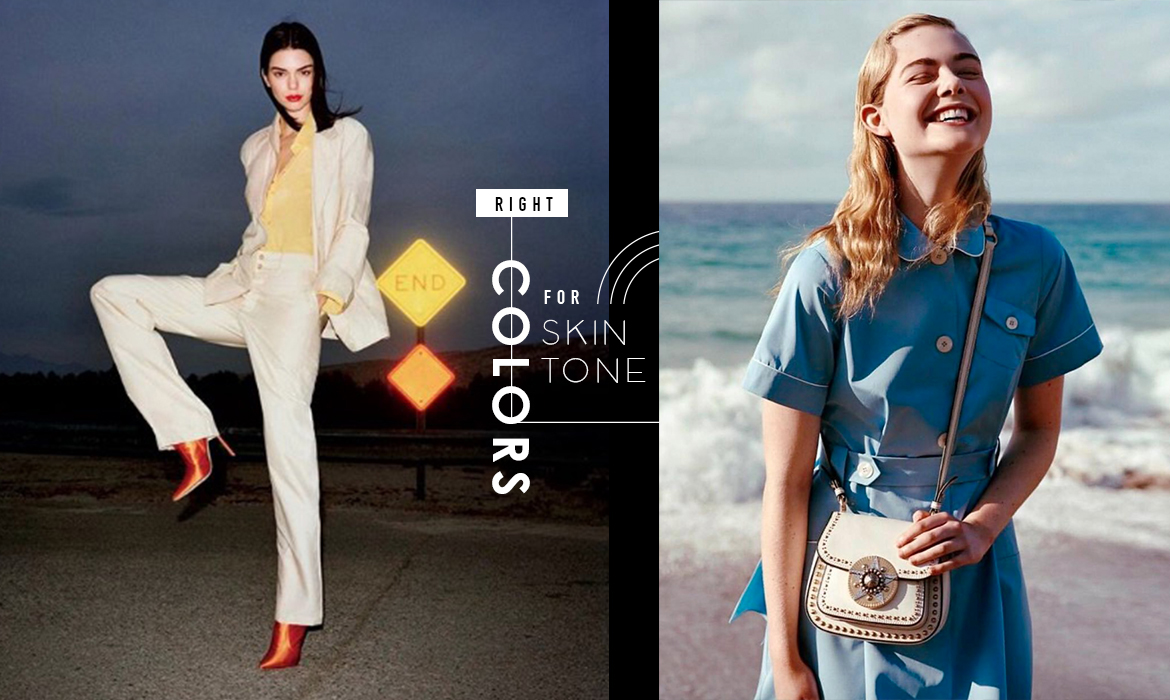
許多女生都擁有著偏白的肌膚,但如何挑選適合自己的衣服色系呢?像是水彩盤上溫和柔美的冷色調就很合適,例如冰藍色、薰衣草紫、淡粉、薄荷綠、淺桃紅,如果想要嘗試明亮點的色調,則可以選擇淡黃色或是紫紅色調,盡量避免暖色系,那可襯托不出妳的白皙優點,歐美女星的代表人物有Elle Fanning與 Emma Stone。
https://www.instagram.com/p/BYhZzctneg7/
https://www.instagram.com/p/BP20QpCl0vW/
https://www.instagram.com/p/BQSvWAplnC5/?taken-by=emstoxe
#2
Medium,中性色調肌膚
中性肌膚說的是不特別白但也不黑的中庸色調,這種顏色的肌膚適合天藍、比紫羅蘭暗一些的丁香紫、杏色、像腮紅一樣有氣色的淡紅色,都能一掃暗沉,更顯氣色喔!女星代表有Kendall Jeanner、Gigi Hadid。
https://www.instagram.com/p/BX9num6HOAg/
#3
Dark,黝黑肌膚
肌膚偏深的人最適合充滿活力的色調,像是亮眼的螢光色系又或是古典的翡翠綠、勃根地紅、血橙色都能將膚色襯托得更加亮眼。仔細觀察一下便會發現許多擁有巧克力肌膚的女星都喜愛穿上亮色服裝,像是Selena Gomez與Jessica Alba。
https://www.instagram.com/p/BYAlnOgB6N8/
Cover via :ellefanning/ kendalljenner