想為居家空間憑添一點藝術氣息,不少人會入手一些賞心悅目的錶框畫懸掛於牆面之上。一提到畫框懸掛,你的腦海中還是只浮現了四平八穩卻也單調呆板的「置中懸掛法」嗎?除了將單一畫作擺放在牆面或物件的中軸線位置,其實還有非常多種簡便又有創意的畫框陳列方式。編輯這一次整理出四種適合運用在居家空間的畫框陳列小巧思,就讓這些 hipster 們都愛不釋手的創意,為你的妝飾帶來些許新意吧!
#1
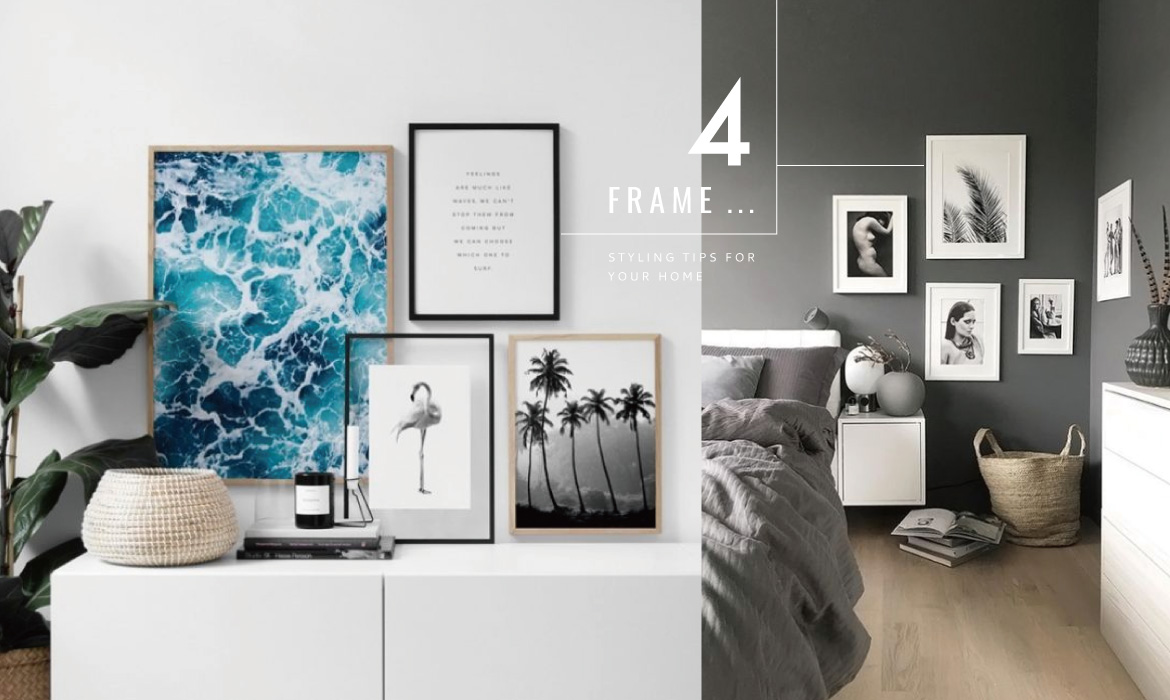
Dialogue In-between:左右連貫或互相呼應的相同尺寸畫作
最能直接取代傳統單一置中畫框的,絕非將兩幅以上擁有連貫性或互相呼應內容的畫作並置。不論是橫跨兩幅畫的抽象山水風景,亦或是互相對話的文字內容,都能為空間帶來更豐富的故事性。
#2
Lean On:不懸掛,僅靠牆
屏棄傳統的畫作懸掛方式,直接將畫框靠牆就能帶來更像藝術家的「未完成品」一般的不羈氛圍。這些靠牆站立的畫作更擁有絕佳機動性,任何時候都可以因應不同需求,快速做出陳列變換。
#3
Gallery Style:藝廊式不規則陳列
大大小小的畫框若是以精心安排的間隔錯置,就能在看似不規則的擺放當中找到旋律,不論是發散式的安排錯落構圖,又或是從單一中心點出發、讓邊緣相接,這些多框陳列都能為牆面帶來生氣。在藝廊式畫框陳列當中,試著讓每一幅畫作的內容與彼此有些關聯,或是主題式地挑選呈現的影像,就能為居家 gallery 加分許多。
#4
Mixed Materials:畫框元素混搭
畫框混搭,能為你的 gallery style 再次增色。較為基礎的混搭,會是挑選不同粗細、相異色彩的畫框並嵌入畫作互相搭配;再進階一些,你可以將極簡的畫框與繁複雕花畫框做出衝撞;想挑戰自己的混搭功力,你更可以將非畫框元素如木夾板、金屬架拿來當作畫框使用,創造最獨樹一格的居家藝廊。
Photos: Gravity Home, Desenio, Studio Gild, Istome