每逢重大節慶或是值得紀念的日子,人們總習慣到花店挑選幾朵綻放的花朵贈與情意,或是假手於花藝師、將五顏六色的花花草草巧妙地裝束成一份豐盛大禮,不論是怎樣形態的花禮,相信收到的一方都能感受到送禮那方想傳達的情感。而Issey Miyake就將人們想傾訴的心意,化為有形的花語,讓那些難以說出口的話像花朵般綻放 。
Issey Miyake 2017 Holiday Season – Floriography 一生花語
Issey Miyake 自2015年開始,於Holiday Season進行全球性的品牌推廣活動並推出限定商品,宣達品牌理念並傳遞價值使命。今年以“Floriography”為主題,使用獨特「蒸氣延展」技法,將布料塑造成四種立體的花型,不僅傳達了品牌的四個理念「創造、自信、關懷、從容」,也讓大眾可以把想說的心意化為一生花語藉此傾訴。
特色「蒸氣延展」技法,賦予布料生命力
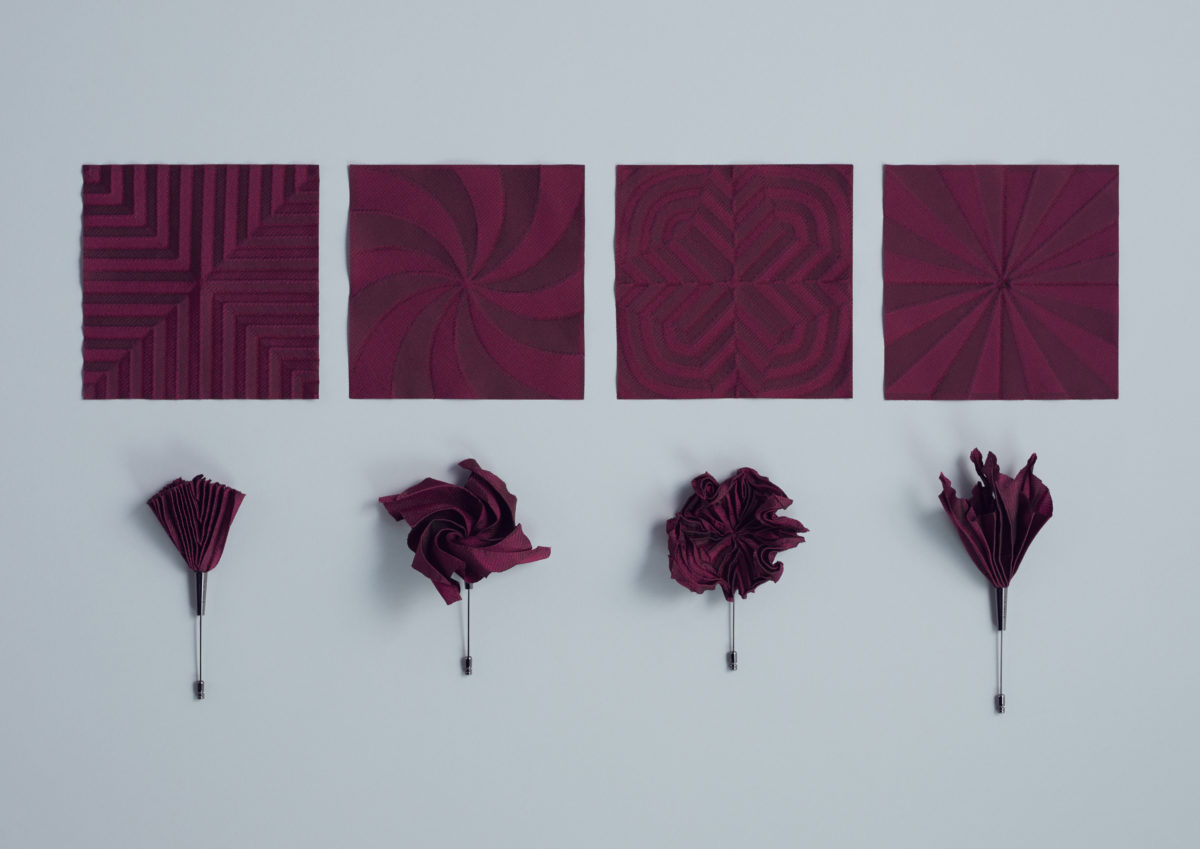
Issey Miyake獨家「花綻蒸延」系列,使用對熱氣有反應性的紗線紡織成布料,藉由熱氣在織物上加熱,縐縮後呈現立體形狀。而透過不同的紡織排列,也會產生不同的立體效果。這次限定的「花綻配件」系列,四種不同的花卉造型搭配三種顏色,推出胸針及耳環款式,讓珍貴花語在耳鬢或胸前盛開。
用專屬的訊息包覆花語
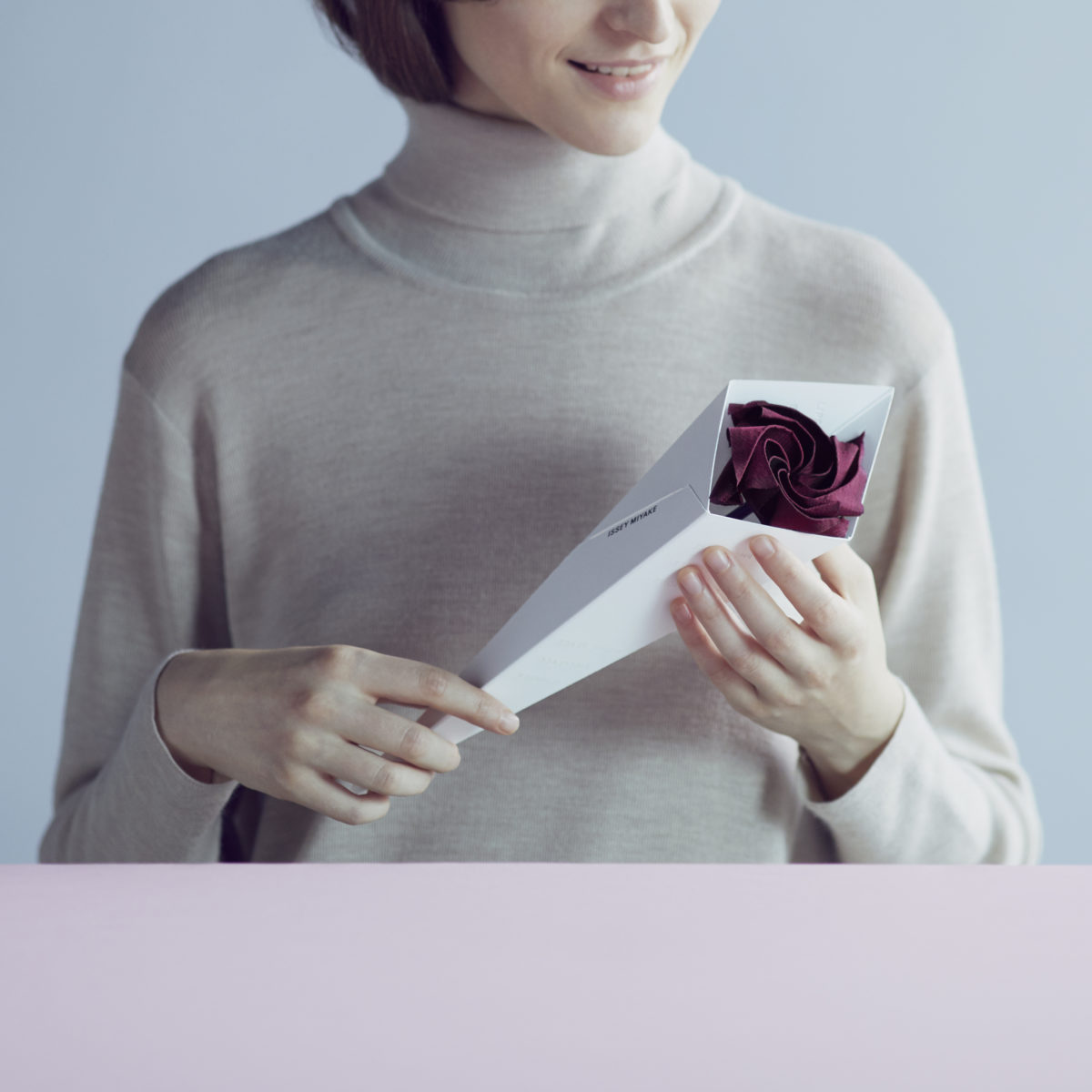
“Floriography”特殊的包裝方式也非常引人注目,在高質感的紙材壓印上許多英文單字,你可以圈選適合的詞彙,或是自行添加上想表達的心意,最後將紙材包覆立體花卉,獨一無二的花語訊息就完成了。比起終將會凋謝的鮮花,不如換個方式,以高貴而不高調的優雅花語,傳遞給最值得的人。
《Floriography 一生花語》期間限定展覽

Issey Miyake 2017 Holiday Season 《Floriography 一生花語》於限定店鋪進行期間限定展覽
時間:11/17~12/26
展覽店鋪資訊:http://holiday.isseymiyake.com/
Cover / Photos :Issey Miyake