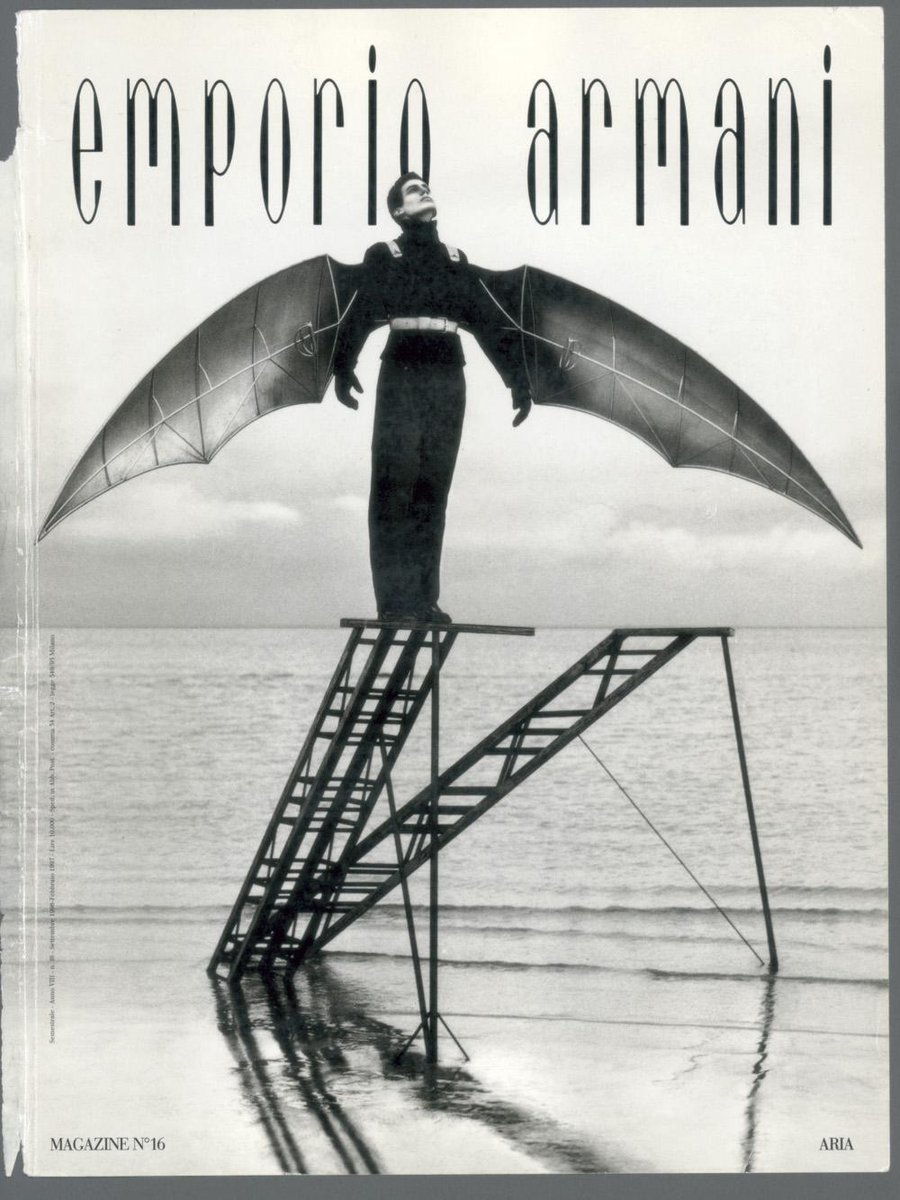
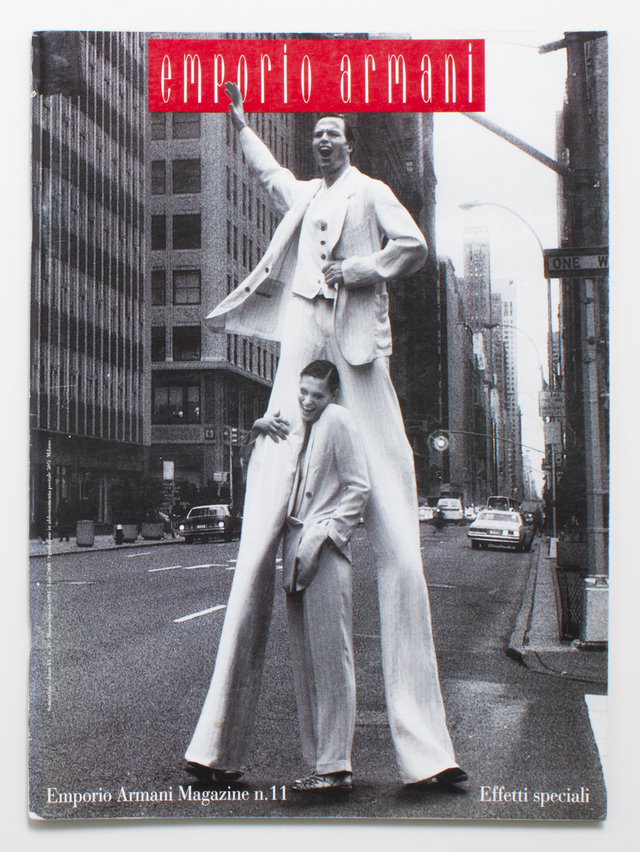
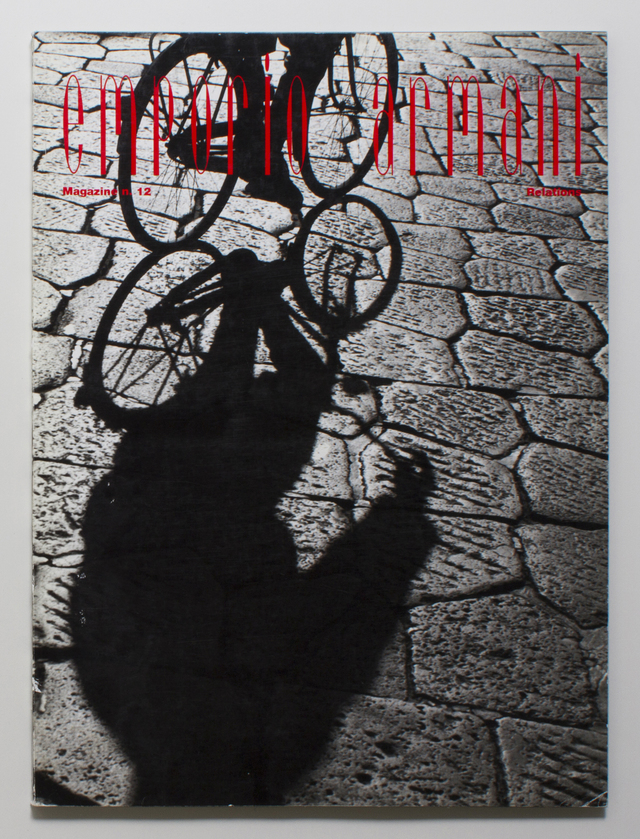
20 世紀80 年代初期,Giorgio Armani 先生推出Emporio Armani 品牌,幾年之間逐漸成長爲深受年輕族群喜愛的時尚品牌。爲尋覓探索和時髦前衛年輕顧客溝通的全新方式,Giorgio Armani 在1988 年推出了《Emporio Armani Magazine》雜誌 ,在1988 年至1997 年間一共發行了18 本雜志,皆由Giorgio Armani 本人親自編輯、妹妹Rosanna 擔任藝術創意總監。
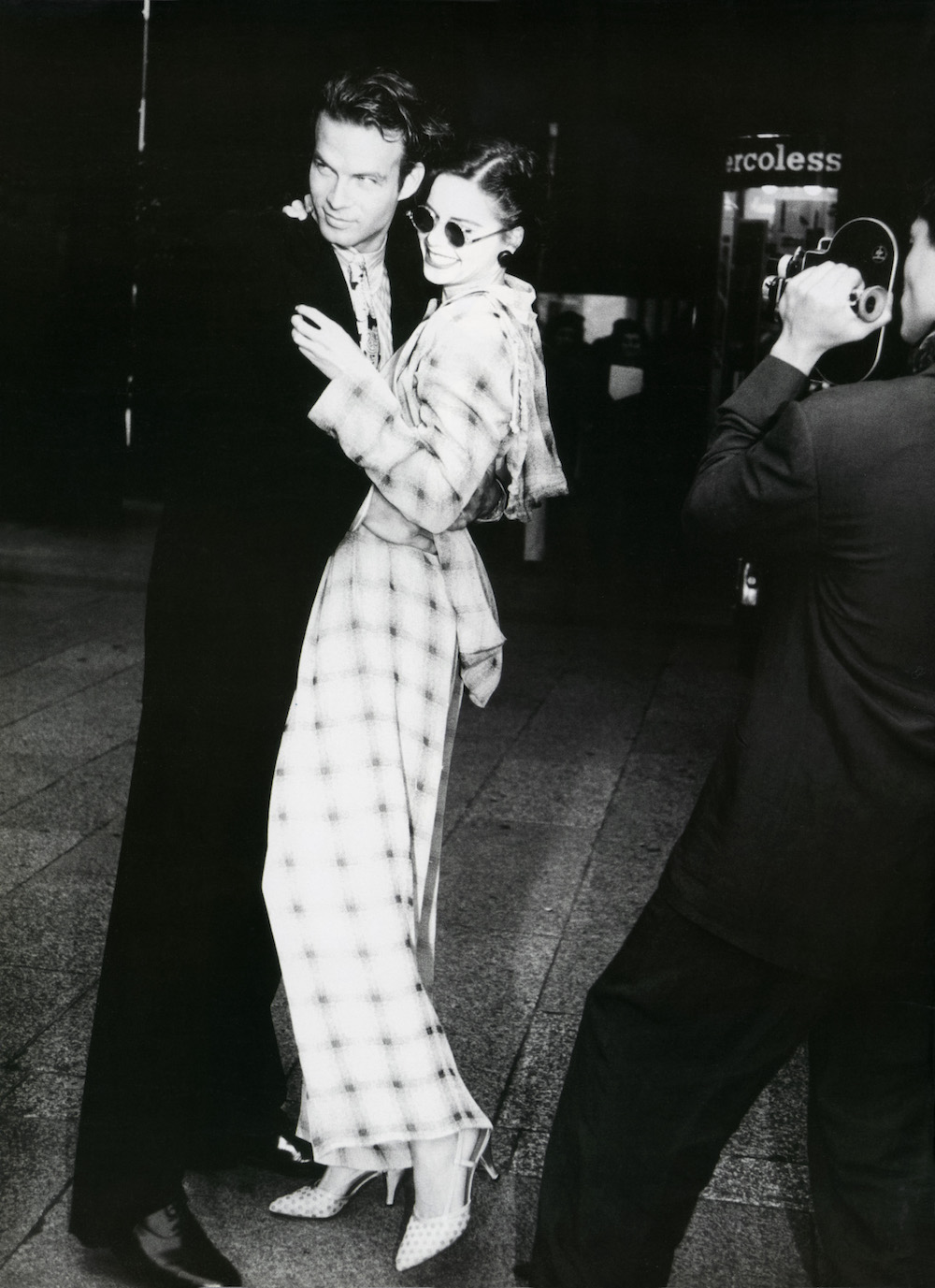
回首早期的《Emporio Armani Magazine》,歲月並沒有抹去輝煌,逝去的光陰裏凝練著永恒的經典身影。當年的雜志彙聚了不少著名攝影大師的作品,如Michel Comte 、 Peter Lindbergh 、 Aldo Fallai 、 Pamela Hanson ,以及來自Norman Watson 、 Roxanne Lowit 等視覺藝術大師的影像。同時《Emporio Armani Magazine》還有一雙善於發現優秀新銳攝影師的慧眼。
《Emporio Armani Magazine》Vol.19
來到20 年後的今天,就像是一份來自Emporio Armani 的聖誕禮物一般,再度復活的《Emporio Armani Magazine》Vol.19 橫空出世,已於12 月1 日開始在Emporio Armani Cafe發售。
《Emporio Armani Magazine》依然由Giorgio Armani 先生親自操刀把控格調與創意方向,不僅將再現以大版面著稱的早期風格,還會回顧過往的不少先鋒作品。Giorgio Armani 認爲,隨著在新世代Emporio Armani 不斷展現出非凡活力,此時正是複興雜志的最佳時機,紙張的獨特魅力無可取代,也能更好激發閱讀者的想象力,去感知Armani 式的激情。
Photos:Emporio Armani Sounds App、Giorgio Armani、VFiles、Actresspress、Cafeglobe
Cover via : Actresspress