近年在流行的腕表品牌中,以簡約設計為當道主流。不過,來自倫敦的Olivia Burton以高貴夢幻的女性氣質異軍突起, 獨特細膩的華麗質感描繪自然中的元素,像是回到了英國19世紀復古精緻的維多利亞時代。
華麗柔美的自然元素成為品牌風格
Olivia Burton 是由 Lesa Bennett 和 Jemma Fennings 於2012年一起創立的英國腕錶品牌,二人於倫敦時裝學院相識並隨即成為摯友。後來發現市場上很少時尚高質量且價格親民的手錶,於是決定自立門戶。
Olivia Burton 擅長從大自然中萃取靈感,把深受所有女生愛戴的小動物和復古碎花圖案放到手錶設計裡,華美氣質融合時尚流行元素成為品牌標誌性的風格。

花園喚起靈感,成為手腕上的繽紛風景
而Olivia Burton的英式花園系列尤其受人喜愛,英式花園起源於18世紀初,這些花園是從風景畫中獲得靈感,並在現實中呈現出一幀充滿意境的自然景觀,它擁有色彩繽紛的花海,綠意盎然的種植床,清澈恬淡的石湖等等。Olivia Burton從邱園(Kew Royal Botanic Gardens)和布倫海姆宮(Blenheim Palace)等著名英國花園得到啟發,以手繪花卉圖案描寫景像,恰似把風景畫裱在手錶裡,成為一件隨身的藝術品。
此外,Olivia Burton款式常有海葵及牡丹的元素。海葵花色繁多鮮艷,清雅而又高貴,花期特別長,還能蔓延生長成200公尺的花海。牡丹是代表女性嫵媚和永恆的美,並擁有微妙的香氣,令花園增添了浪漫的氣質。兩種花卉能代表現代時尚女性的特質,成為每個女生「每日必備」的手錶。

立體雕花工法,栩栩如生的藝術
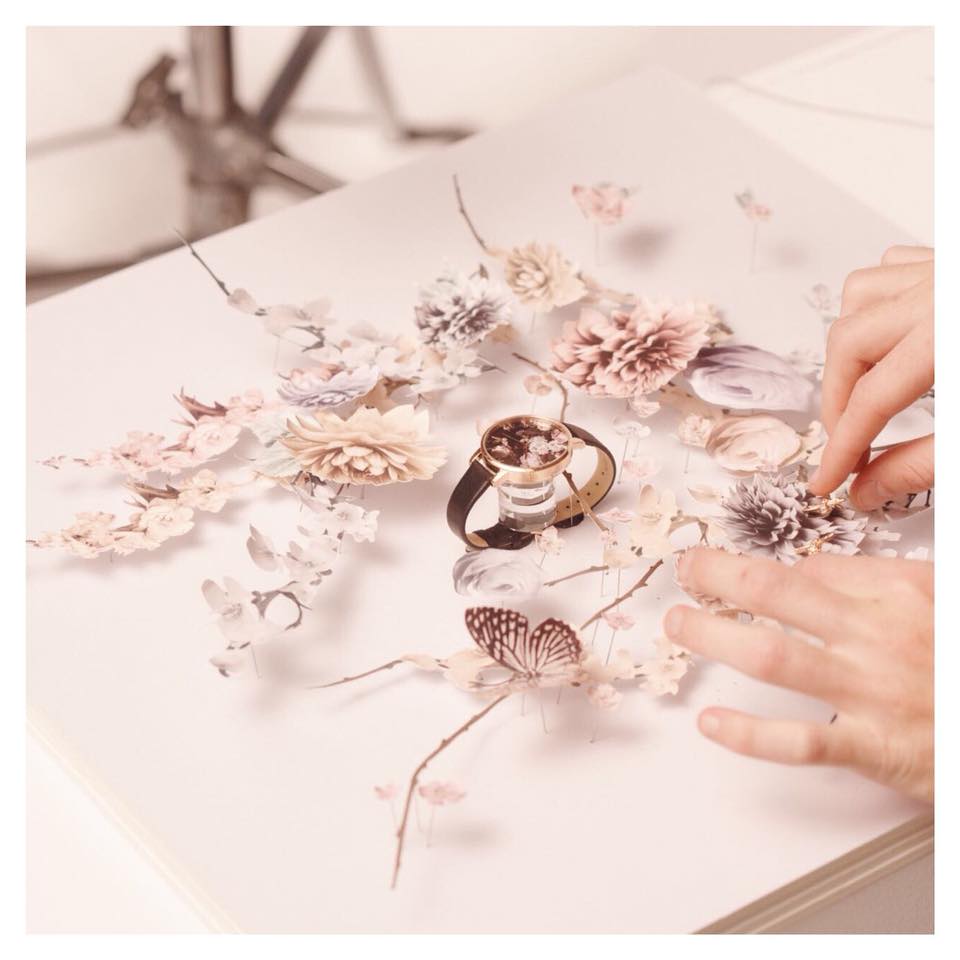
Oliva Burton 的品牌創作靈感源自大自然,為了令圖案更栩栩如生,品牌除了採用以往的印花製作法,更推出了一系列以3D立體浮雕製作的手錶,均以立體塑造及形態勾畫等雕刻方式表現各種的自然中的元素,打造出的立體浮雕精緻細膩,完美配合典雅的手錶設計,絕對能讓大家一看難忘。
Photos : Oliva Burton
Cover Art Design:Chara